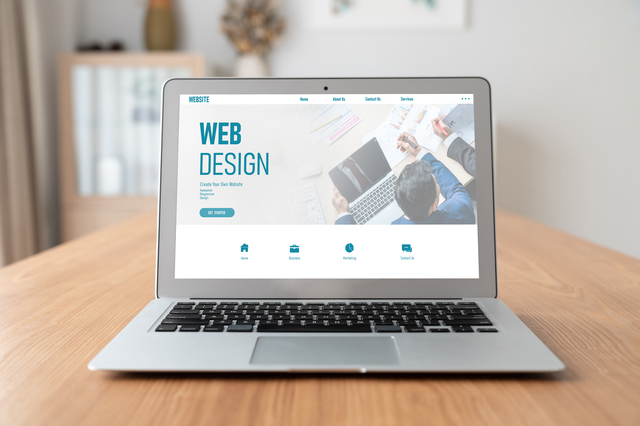
当社のWebデザインは、分かりやすさを一番に考えています。ターゲットがすぐに求める情報にたどり着けるよう、シンプルで直感的なデザインにすることで、Webサイトからの離脱率を抑え、お問い合わせなど目標にたどり着くように設計しています。またターゲットが好む色合い、文字の大きさや写真などを選ぶことで、興味を引きつけるようにデザインします。


当社のWebデザインは、分かりやすさを一番に考えています。ターゲットがすぐに求める情報にたどり着けるよう、シンプルで直感的なデザインにすることで、Webサイトからの離脱率を抑え、お問い合わせなど目標にたどり着くように設計しています。またターゲットが好む色合い、文字の大きさや写真などを選ぶことで、興味を引きつけるようにデザインします。

徹底したSEO(検索エンジン最適化)対策を実施し、ウェブサイトが検索エンジンの上位に表示されるように努めています。ターゲット層が求めるキーワードやフレーズを的確に把握し、それらを適切に活用することで、ターゲットがWebサイトにアクセスしやすくしています。

当社のWebサイトはあらゆるデバイスや媒体から見ても整ったレスポンシブデザインを採用しています。スマートフォン、タブレット、デスクトップなど、どのデバイスからでも最適な表示を提供し、ユーザーが快適に閲覧できるようにしています。このレスポンシブデザインの採用は、Webサイトへのアクセスを円滑にし、満足度を高めるための最善策になっています。


まずはお気軽にメールにてお問い合わせください。(contact@carucaru.jp)打ち合わせの日程をメールまたはお電話にて調整させていただきます。

打ち合わせと料金プランの説明、大まかなお見積りを提示させていただきます。打ち合わせはZOOMやお電話で30分程でさせていただきます。

ヒアリングシートに沿って漏れなくヒアリングを行います。ZOOMやお電話で1時間ほどかかる予定です。打ち合わせとつなげて行うことも可能です。

ヒアリングをもとに提案書と制作スケジュールを送信します。ご納得いただけましたら、契約を結んで、ご入金をお願いしております。

WEBサイトのサイトマップとデザイン案を提示いたします。イメージ違いがあった場合は、再度ヒアリングをし、修正します。

コーディングを行います。この際にもコンテンツの挙動などのイメージに違いがないか確認しながら進めさせていただきます。

パスポート付きでテスト公開をし、様々な環境から挙動とデザインの崩れがないかをチェックし、修正します。

本番環境に公開し、納品となります。もしご自身で運用される場合は、更新方法の説明会を2時間程でさせていただきます。

WEBサイトの定期更新や、解析ツールを使った記録を行います。またメンテナンスも定期的に行い、必要に応じて修正します。
せっかく作ったWebサイト、放置していませんか?
Carucaruでは納品後に運用サポートプランをご用意しております。月額10000円(税込み)
 Webサイトの定期更新
Webサイトの定期更新 解析ツールを使った記録
解析ツールを使った記録 メンテナンス
メンテナンス トラブルシューティング
トラブルシューティング